Tạo trang thông báo cập nhật bằng CSS cho blog/website
Nếu bạn muốn thông báo cho mọi người biết blog của bạn đã cập nhật những gì vào thời gian nào mà chỉ ghi theo kiểu viết bài đơn thuần thì nó quá là sơ sài, không có tính thẩm mỹ và đẹp mắt. Chính vì đó, trong bài viết này mình sẽ hướng dẫn các bạn cách để tạo trang thông báo cập nhật bằng css cho blog/website vô cùng đẹp mắt, nhìn vào là muốn đọc ngay. Hãy cùng theo dõi bài viết và làm theo mình nhé.
 |
| Tạo trang thông báo cập nhật bằng CSS cho blog/website |
Hướng dẫn chi tiết
Bước 1: Bạn truy cập vào trang quản lý Blogger.
Bước 2: Bạn hãy tạo một trang mới đặt tiêu đề là "Thông báo cập nhật" hoặc tiêu đề mà bạn muốn.
Bước 3: Copy toàn bộ đoạn code bên dưới dán vào
<div id="timeline">
<div class="timeline-item">
<div class="timeline-icon">
</div>
<div class="timeline-content">
<h2><i class="fal fa-calendar-alt"></i> 15/02/2022</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
</div>
<div class="timeline-content right">
<h2><i class="fal fa-calendar-alt"></i> 27/03/2022</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
</div>
<div class="timeline-content">
<h2><i class="fal fa-calendar-alt"></i> 01/04/2022</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
</div>
<div class="timeline-content right">
<h2><i class="fal fa-calendar-alt"></i> 19/06/2022</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
</div>
<div class="timeline-content">
<h2><i class="fal fa-calendar-alt"></i> 22/09/2022</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
</div>
<div class="timeline-content right">
<h2><i class="fal fa-calendar-alt"></i> 14/01/2023</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
</div>
<div class="timeline-content">
<h2><i class="fal fa-calendar-alt"></i> 30/02/2023</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
</div>
<div class="timeline-content right">
<h2><i class="fal fa-calendar-alt"></i> 29/03/2023</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.</p>
</div>
</div>
</div>
<style>
a {color: #fff;text-decoration: none;}
.post-body a:hover{text-decoration:none!important}#header-wrapper,#sidebar-wrapper,#footer-content-wrap,#footer-wrapper,#back-top,.note-noti{display:none!important}#backhome{text-align:center;margin:50px auto 20px}.is-single #main-wrapper{width:100%}
#timeline .timeline-item:after,#timeline .timeline-item:before{content:'';display:block;width:100%;clear:both}
.container-time{max-width:1100px;margin:0 auto}
.project-name{text-align:center;padding:10px 0}
#timeline{width:100%;margin:30px auto;position:relative;padding:0 10px;-webkit-transition:all .4s ease;-moz-transition:all .4s ease;-ms-transition:all .4s ease;transition:all .4s ease}
#timeline:before{content:"";width:3px;height:100%;background:#2e96ff;left:50%;top:0;position:absolute}
#timeline .timeline-item{margin-bottom:50px;position:relative}
#timeline .timeline-item .timeline-icon{background:#fff;width:50px;height:50px;position:absolute;top:0;left:50%;overflow:hidden;margin-left:-23px;-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;border-radius:50%;border:2px solid #d3d9e2}
#timeline .timeline-item .timeline-icon{position:relative;top:50px;color:#000;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRPK78G0irbxXgVe4xlOnF3cel-nUXYksHmeZqnTga-5pUCMYGcNJymRsui-Tt8ANf723sP2u3n_KcS8I2MWjyLkjWb3hMso_Kc6Cuzw-r6Ud3Sp7oaX3qGwaUE7jf3GDePUSV6oaacIg/s0/chiasevip-favicon.png);background-size:30px;background-repeat:no-repeat;background-position:center center}
#timeline .timeline-item .timeline-content{width:45%;background:#f6f7f8;padding:20px;-webkit-box-shadow:0 3px 0 rgba(0,0,0,0.1);-moz-box-shadow:0 3px 0 rgba(0,0,0,0.1);-ms-box-shadow:0 3px 0 rgba(0,0,0,0.1);box-shadow:0 3px 0 rgba(0,0,0,0.1);-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;border-radius:5px;-webkit-transition:all .3s ease;-moz-transition:all .3s ease;-ms-transition:all .3s ease;transition:all .3s ease}
#timeline .timeline-item .timeline-content h2{padding:15px;background:#0bf;color:#fff;margin:-20px -20px 0;font-weight:900;-webkit-border-radius:3px 3px 0 0;-moz-border-radius:3px 3px 0 0;-ms-border-radius:3px 3px 0 0;border-radius:3px 3px 0 0}
#timeline .timeline-item .timeline-content:before{content:'';position:absolute;left:45%;top:70px;width:0;height:0;border-top:7px solid transparent;border-bottom:7px solid transparent;border-left:7px solid #0bf}
#timeline .timeline-item .timeline-content.right{float:right}
#timeline .timeline-item .timeline-content.right:before{content:'';right:45%;left:inherit;border-left:0;border-right:7px solid #0bf}
@media screen and (max-width: 768px) {
#timeline{margin:30px;padding:0;width:90%}
#timeline:before{left:0}
#timeline .timeline-item .timeline-content{width:90%;float:right}
#timeline .timeline-item .timeline-content:before,#timeline .timeline-item .timeline-content.right:before{left:10%;margin-left:-6px;border-left:0;border-right:7px solid #0bf}
#timeline .timeline-item .timeline-icon{left:0}
}
</style>
<script type='text/javascript'>//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://kit-pro.fontawesome.com/releases/v5.13.0/css/pro.min.css");
//]]></script>
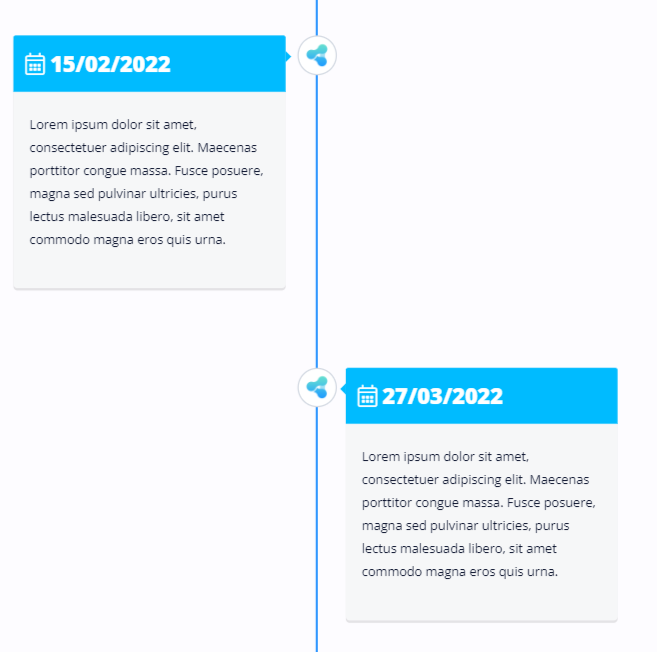
Bước 4: Bạn chỉ cần xuất bản là được kết quả như hình bên dưới.
 |
| Tạo trang thông báo update bằng css cực đẹp |
Kết luận
Trên đây là những hướng dẫn giúp bạn có thể tạo được trang thông báo cập nhật cho blog hoặc website của mình chỉ với vài dòng css. Nếu bạn có bất kỳ câu hỏi hoặc khiếu nại về bản quyền, hãy để lại ý kiến của bạn bên dưới để mình biết. Chúc bạn có một ngày học tập và làm việc hiệu quả.

