Cách tạo khung ghi chú cho blogspot đơn giản bằng CSS
Việc tạo khung ghi chú cho blogspot nó giúp đọc giả có thể dễ dàng nhận biết các thông tin quan trọng trong bài viết của bạn. Trong bài viết này, Thành Trương Blog sẽ cung cấp cho bạn một số hướng dẫn để tạo khung ghi chú cho blogspot cực đẹp đơn giản bằng css.
 |
| Cách tạo khung ghi chú cho blogspot đơn giản bằng CSS |
Một số code khung ghi chú css
Mẫu 1:
 |
| Tạo khung ghi chú đẹp |
article .thanhtruongblog-note{position:relative;padding:20px 30px 20px 50px;background-color:#e1f5fe;color:#01579b;font-size:.85rem;line-height:1.62em;border-radius:2px}
article .thanhtruongblog-note:before{content:'\2605';position:absolute;left:18px;font-size:20px;font-family: 'FONT AWESOME 5 PRO';}
article .thanhtruongblog-noteAlert{background-color:#ffdfdf;color:#e65151}
article .thanhtruongblog-noteAlert:before{content:'\f119'}
.thanhtruongblog-note {
border: 2px solid #f1f1f1;
border-radius: 10px;
background-color: #fff;
padding: 20px;
margin-bottom: 20px;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
}
.thanhtruongblog-note p {
color: #666;
font-size: 16px;
line-height: 1.5;
}
.thanhtruongblog-note {
border: 2px solid #f1f1f1;
border-radius: 10px;
background-color: #fff;
padding: 20px;
margin-bottom: 20px;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
}
.thanhtruongblog-note p {
color: #666;
font-size: 16px;
line-height: 1.5;
}Định dạng viết code:
<p class="thanhtruongblog-note"> Chèn ghi chú vào đây</p>
Mẫu 2:
 |
| Khung ghi chú css |
article .thanhtruongblog-note1{position:relative;padding:20px 30px 20px 50px;background-color:#e1f5fe;color:#01579b;font-size:.85rem;line-height:1.62em;border-radius:2px}
article .thanhtruongblog-note1:before{content:'\2605';position:absolute;left:18px;font-size:20px;font-family: 'FONT AWESOME 5 PRO';}
article .thanhtruongblog-note1Alert{background-color:#ffdfdf;color:#e65151}
article .thanhtruongblog-note1Alert:before{content:'\f119'}
.thanhtruongblog-note1 {
border: 2px solid #f1f1f1;
border-radius: 10px;
background-color: #fff;
padding: 20px;
margin-bottom: 20px;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
}
.thanhtruongblog-note1 p {
color: #666;
font-size: 16px;
line-height: 1.5;
}
.thanhtruongblog-note1 {
background-color: #f7f7f7;
border-left: 4px solid #0077cc;
margin: 20px 0;
padding: 10px 20px;
}
.thanhtruongblog-note1 p {
font-size: 16px;
line-height: 1.5;
margin: 0;
}Định dạng viết code:
<p class="thanhtruongblog-note1"> Chèn ghi chú vào đây</p>
Mẫu 3:
 |
| Tạo khung ghi chú đẹp cho blog |
.thanhtruongblog-note2 {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 5px;
margin: 20px 0;
padding: 20px;
}
.thanhtruongblog-note2 p {
font-size: 16px;
line-height: 1.5;
margin: 0;
}
.thanhtruongblog-note2:before {
content: "\f06a";
font-family: FontAwesome;
font-size: 20px;
color: #0077cc;
margin-right: 10px;
}
Định dạng viết code:
<p class="thanhtruongblog-note2"> Chèn ghi chú vào đây</p>
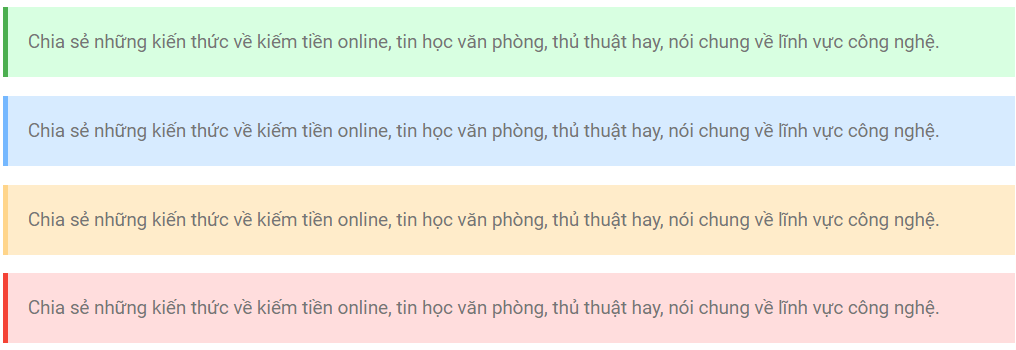
Mẫu 4:
 |
| Tạo khung chú thích trong bài viết blog |
.thanhtruongblog{position:relative;display:block;padding:16px;border:1px solid var(--border-color);border-radius:var(--radius)}
.thanhtruongblog.sucess{background-color:#d8ffe1;border-left: 4px solid rgb(76, 175, 80)}
.thanhtruongblog.info{background-color:#d7ebff;border-left: 4px solid rgb(117,184,255);
}
.thanhtruongblog.warning{background-color:#ffecca;border-left: 4px solid rgb(255,213,139);
}
.thanhtruongblog.error{background-color:#ffdddd;border-left: 4px solid rgb(244, 67, 54);
}
Định dạng viết code:
<p class="thanhtruongblog sucess">Chèn ghi chú vào đây</p>
<p class="thanhtruongblog info">Chèn ghi chú vào đây</p>
<p class="thanhtruongblog warning">Chèn ghi chú vào đây</p>
<p class="thanhtruongblog error">Chèn ghi chú vào đây</p>
Các bước tạo khung ghi chú cho Blogspot
Ở đây có 2 cách để các bạn sử dụng:
Cách 1:
- Bước 1: Bạn copy tất cả các css ở từng mẫu.
- Bước 2: Vào chỉnh sửa HTML → Tìm đến thẻ
]]></b:skin>→ Dán tất cả các css vừa copy vào phía trên nó. - Bước 3: Khi sử dụng các bạn gọi đến class tương ứng.
Ví dụ: Các bạn sử dụng class thanhtruongblog-note2 thì các bạn chỉ việc dùng:
<p class="thanhtruongblog-note2"> Chèn ghi chú vào đây</p>
Cách 2:
- Bước 1: Bạn thêm thẻ
<style>và</style>vào đoạn css bạn cần sử dụng.
Ví dụ: Các bạn sử dụng mẫu 1, các bạn làm như sau:
<style>
article .thanhtruongblog-note{position:relative;padding:20px 30px 20px 50px;background-color:#e1f5fe;color:#01579b;font-size:.85rem;line-height:1.62em;border-radius:2px}
article .thanhtruongblog-note:before{content:'\2605';position:absolute;left:18px;font-size:20px;font-family: 'FONT AWESOME 5 PRO';}
article .thanhtruongblog-noteAlert{background-color:#ffdfdf;color:#e65151}
article .thanhtruongblog-noteAlert:before{content:'\f119'}
.thanhtruongblog-note {
border: 2px solid #f1f1f1;
border-radius: 10px;
background-color: #fff;
padding: 20px;
margin-bottom: 20px;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
}
.thanhtruongblog-note p {
color: #666;
font-size: 16px;
line-height: 1.5;
}
.thanhtruongblog-note {
border: 2px solid #f1f1f1;
border-radius: 10px;
background-color: #fff;
padding: 20px;
margin-bottom: 20px;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
}
.thanhtruongblog-note p {
color: #666;
font-size: 16px;
line-height: 1.5;
}
</style>
- Bước 2: Bạn chỉ cần gọi đến class nữa là xong.
Ví dụ: class của mẫu 1 là thanhtruongblog-note, bạn sẽ gọi theo định dạng viết code:
<p class="thanhtruongblog-note"> Chèn ghi chú vào đây</p>
Kết luận
Trên đây là những mẫu khung ghi chú cho blogspot và cách tạo khung ghi chú cho Blogspot đơn giản bằng CSS. Nếu bạn có bất kỳ câu hỏi hoặc khiếu nại về quyền sở hữu trí tuệ, hãy để lại ý kiến của bạn bên dưới để chúng tôi biết. Chúc bạn có một ngày học tập và làm việc hiệu quả.

